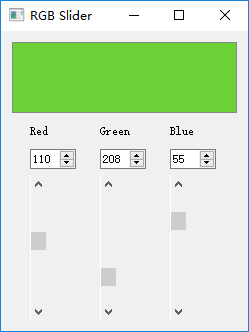
本文基于Qt官方示例 A Quick Start to Qt Designer, 实现自定义的slot函数,新增RGB色彩窗口显示色彩。
- 本文源码:QtSampleTest/1.rgbSlider
- 环境:基于Qt5.9 + Qt creater
本文只记录项目过程中的注意事项,以及增量开发,其他部分参考Qt官方示例。
1.UI部分
- 建立带UI的项目rgbSlider, 基于Qwidget生成默认自定义类名widget
- 双击widget.ui进入UI编辑
UI 编辑模式下使用两种模式:widget编辑模式, slot/signal编辑模式
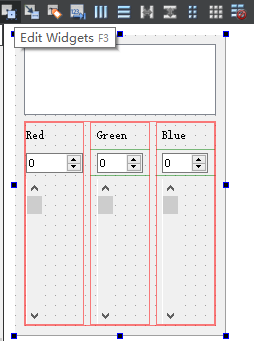
widget编辑模式如下:使用水平、网格布局
RGB数值控制部分,使用Label, spinBox和scrollBar三种控件,按先竖直,后水平排列
RGB颜色显示部分,使用 graphicsView窗口
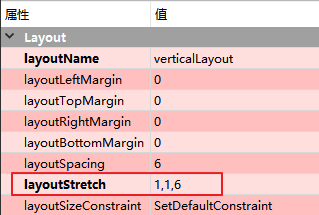
注意调整布局的比例需要先选中,然后在layout属性调整
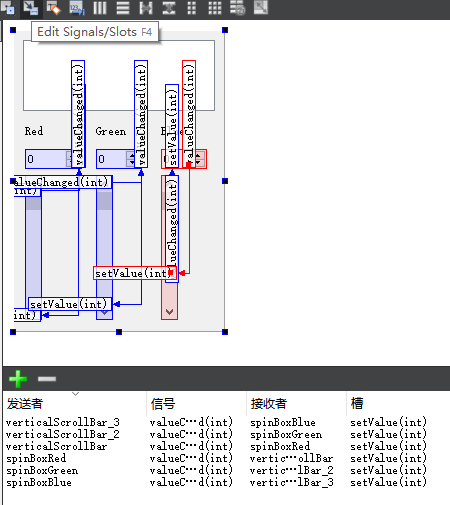
slot/signal编辑模式
直接拖拽起始控件和目标控件,设置控件的信号和槽
2.自定义槽
graphicsView窗口预期效果是:只要调整RGB数值,自动显示对应的颜色
UI界面不能设置控件信号触发自定义槽,需要在代码中实现信号和槽的连接。
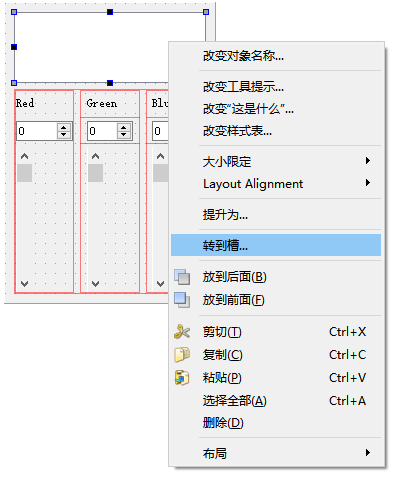
- 右键转到graphicsView窗口的槽函数,自定义为
Widget::on_rgbChanged()
函数实现如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
#include <QColor>
#include <QPalette>
void Widget::on_rgbChanged()
{
QPalette pal = QPalette();
QColor color;
//分别设置R,G,B,透明度
color.setRgb(ui->spinBoxRed->value(), ui->spinBoxGreen->value(), ui->spinBoxBlue->value(), 255);
//QPalette::Base
//Used mostly as the background color for text entry widgets, It is usually white or another light color.
pal.setColor(QPalette::Base, color);
ui->graphicsView->setPalette(pal);
}
在UI基础上使用控件对象的方法,只需要:
1 | ui->控件名->控件的方法 |
注意setColor可以给不同图层上色,这里使用QPalette::Base,而不能是QPalette::Window或QPalette::Background
代码设置信号与槽, 注意,手动设置的代码要在ui->setupUi(this);的后面添加:
1 |
|
3.测试效果
- 拖动滑块,对应数值会更新,颜色同步更新
- 修改数值,对应滑块更新,颜色更新