hexo相关配置 hexo各页面的配置,参考 jianshu-Hexo的Next主题详细配置
hexo主页显示摘要,参考 Hexo Next主题首页配置为只显示部分摘要
next设置字体 参考 tzynwang.github.io/2021/next-theme-edit
下面重点描述如何使用Google Font来配置next主题的字体,基于next version 8.0.0
推荐英文字体使用Roboto,中文字体使用 Noto Serif (注:Noto Serif字符集包含chinese/Japanese/korea等,参考 noto-cjk ;Noto Serif 是宋体但不是宋体思源,见后文)
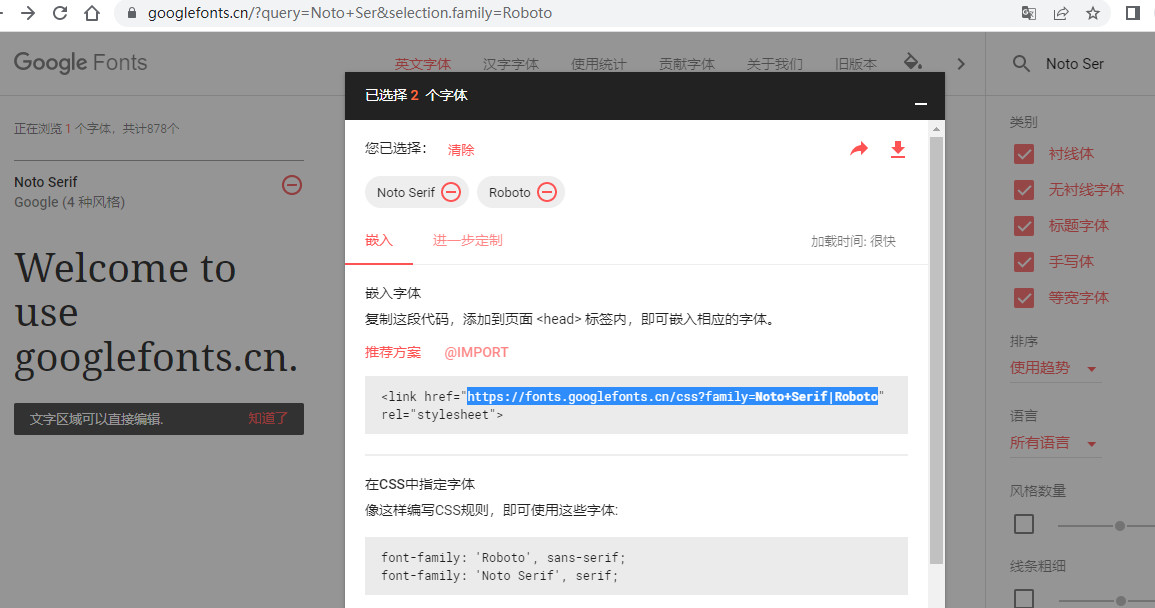
在Google字体中国网站 搜索框搜索字体英文名添加以上两种字体,产生URI(Uniform Resource Identifier),复制href字段的引号内容
在hexo的next配置文件hexo\themes\next\_config.yml的font字段添加host URI和字体名
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 font: enable: true # Uri of fonts host, e.g. https://fonts.googleapis.com (Default). host: https://fonts.googlefonts.cn/css?family=Noto+Serif|Roboto # Font options: # `external: true` will load this font family from `host` above. # `family: Times New Roman`. Without any quotes. # `size: x.x`. Use `em` as unit. Default: 1 (16px) # Global font settings used for all elements inside <body>. global: external: true family: Noto Serif size: # Font settings for site title (.site-title). title: external: true family: size: # Font settings for headlines (<h1> to <h6>). headings: external: true family: size: # Font settings for posts (.post-body). posts: external: true family: # Font settings for <code> and code blocks. codes: external: true family: Roboto
在静态页面的base style配置文件hexo\themes\next\source\css\_variables\base.styl指定中文字体font-family-chinese为’Noto Serif’(注意看这里get_font_family解析到next配置文件_config.yml的字段’global’, ‘title’ … ‘codes’等作为静态页面的配置)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 // Font families. $font-family-chinese = 'Noto Serif'; $font-family-base = $font-family-chinese, sans-serif; $font-family-base = get_font_family('global'), $font-family-chinese, sans-serif if get_font_family('global'); $font-family-logo = $font-family-base; $font-family-logo = get_font_family('title'), $font-family-base if get_font_family('title'); $font-family-headings = $font-family-base; $font-family-headings = get_font_family('headings'), $font-family-base if get_font_family('headings'); $font-family-posts = $font-family-base; $font-family-posts = get_font_family('posts'), $font-family-base if get_font_family('posts'); $font-family-monospace = monospace, consolas, Menlo, $font-family-chinese; $font-family-monospace = get_font_family('codes'), monospace, consolas, Menlo, $font-family-chinese if get_font_family('codes');
自此next中英文字体都应该生效,hexo g + hexo s 重新部署验证一下发现中文字体似乎不是思源宋体?
原因是Noto Serif != Noto Serif SC (simplified chinese),Noto Serif SC才是思源宋体
Google字体中国网站 搜索不到思源宋体,google font原站 又打不开,因此需要直接替换URI,将fonts.googlefonts.cn替换为fonts.googleapis.com,Noto Serif替换为Noto Serif SC
next配置文件改动如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 hexo\themes\next\_config.yml: font: - host: https://fonts.googlefonts.cn/css?family=Noto+Serif|Roboto + host: https://fonts.googleapis.com/css?family=Noto+Serif+SC|Roboto global: - family: Noto Serif + family: Noto Serif SC hexo\themes\next\source\css\_variables\base.styl: // Font families. - $font-family-chinese = 'Noto Serif'; + $font-family-chinese = 'Noto Serif SC';
验证结果为思源宋体: